What does the “Responsiveness” mean?
saikitur
20.44
Responsive Website Using BootStrap
Bootstrap 3 tutorial. If you have not used BootStrap so far, or more than that – have not heard about it – I would recommend you take a closer look to this framework. The fact is that this is really a great choice for those who appreciate the convenience and speed of website development. Today I will tell you about how to create a responsive template using BootStrap 3, which will include elements such as: two navigational menus, slider, promo block, a variety of content blocks, various form elements and footer. One more important moment – in this template, we do not use images, it means that our result is focused on speed.
Bootstrap 3 tutorial. If you have not used BootStrap so far, or more than that – have not heard about it – I would recommend you take a closer look to this framework. The fact is that this is really a great choice for those who appreciate the convenience and speed of website development. Today I will tell you about how to create a responsive template using BootStrap 3, which will include elements such as: two navigational menus, slider, promo block, a variety of content blocks, various form elements and footer. One more important moment – in this template, we do not use images, it means that our result is focused on speed.
What does the “Responsiveness” mean?
Responsive Web design is a Web design approach aimed at crafting sites to provide an optimal viewing experience – easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
A site designed with Responsive Web design adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, CSS3 media queries, an extension of the @media rule.
- The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points.
- Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element.
- Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.
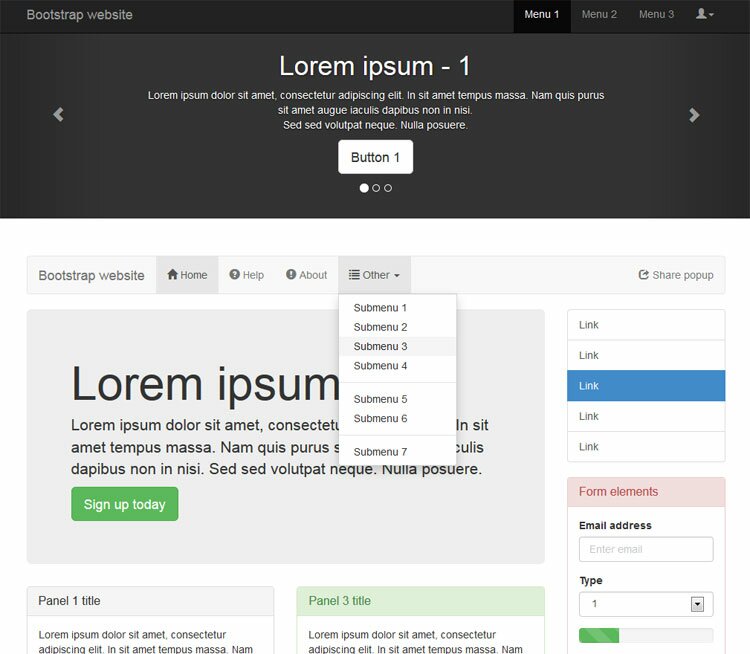
Preview:

Live Demo
Step 1. HTML
Before you start experimenting with BootStrap framework, let’s prepare a basic html model:
index.html
01 | <!DOCTYPE html> |
02 | <html lang="en"> |
03 | <head> |
04 | <meta charset="utf-8" /> |
05 | <meta name="author" content="Script Tutorials" /> |
06 | <meta name="description" content="Responsive Websites Using BootStrap - demo page"> |
07 | <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> |
08 | <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> |
09 | <title>Responsive Websites Using BootStrap | Script Tutorials</title> |
10 | <!-- css stylesheets --> |
11 | <link href="css/bootstrap.min.css" rel="stylesheet"> |
12 | <link href="css/style.css" rel="stylesheet"> |
13 | </head> |
14 | <body> |
15 | <!-- BODY PAGE CONTENT --> |
16 | <!-- add javascripts --> |
17 | <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> |
18 | <script src="js/bootstrap.min.js"></script> |
19 | </body> |
20 | </html> |
This is the minimal layout which enables the responsive nature of Twitter Bootstrap. In the header we included all the important meta tags and two CSS files, before the closing body, we added both: jQuery and the minimized bootstrap core. This speeds up the loading of the page. Now we can begin with every element of the page.
Top navigation menu
This menu is in the very top: this is fixed navigation bar. Here is the markup:
01<!-- fixed navigation bar -->
02<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
03<div class="container">
04<div class="navbar-header">
05<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#b-menu-1">
06<span class="sr-only">Toggle navigation</span>
07<span class="icon-bar"></span>
08<span class="icon-bar"></span>
09<span class="icon-bar"></span>
10</button>
11<a class="navbar-brand" href="#">Bootstrap website</a>
12</div>
13<div class="collapse navbar-collapse" id="b-menu-1">
14<ul class="nav navbar-nav navbar-right">
15<li class="active"><a href="#">Menu 1</a></li>
16<li><a href="#">Menu 2</a></li>
17<li><a href="#">Menu 3</a></li>
18<li class="dropdown">
19<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-user"></span><b class="caret"></b></a>
20<ul class="dropdown-menu">
21<li><a href="#">Option 1</a></li>
22<li><a href="#">Option 2</a></li>
23<li><a href="#">Option 3</a></li>
24</ul>
25</li>
26</ul>
27</div> <!-- /.nav-collapse -->
28</div> <!-- /.container -->
29</div> <!-- /.navbar -->
Generally, it consists of three parts: the hidden button (for mobile device to open the menu), navbar-brand (brand/title) element, and UL-LI-based drop-down menu.
01 | <!-- fixed navigation bar --> |
02 | <div class="navbar navbar-fixed-top navbar-inverse" role="navigation"> |
03 | <div class="container"> |
04 | <div class="navbar-header"> |
05 | <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#b-menu-1"> |
06 | <span class="sr-only">Toggle navigation</span> |
07 | <span class="icon-bar"></span> |
08 | <span class="icon-bar"></span> |
09 | <span class="icon-bar"></span> |
10 | </button> |
11 | <a class="navbar-brand" href="#">Bootstrap website</a> |
12 | </div> |
13 | <div class="collapse navbar-collapse" id="b-menu-1"> |
14 | <ul class="nav navbar-nav navbar-right"> |
15 | <li class="active"><a href="#">Menu 1</a></li> |
16 | <li><a href="#">Menu 2</a></li> |
17 | <li><a href="#">Menu 3</a></li> |
18 | <li class="dropdown"> |
19 | <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-user"></span><b class="caret"></b></a> |
20 | <ul class="dropdown-menu"> |
21 | <li><a href="#">Option 1</a></li> |
22 | <li><a href="#">Option 2</a></li> |
23 | <li><a href="#">Option 3</a></li> |
24 | </ul> |
25 | </li> |
26 | </ul> |
27 | </div> <!-- /.nav-collapse --> |
28 | </div> <!-- /.container --> |
29 | </div> <!-- /.navbar --> |
Slider
Right after the top menu, there is the slider: the carousel which turns its items. Its layout is quite familiar:
01<!-- slider -->
02<div id="slider" class="carousel slide" data-ride="carousel">
03<!-- controls -->
04<ol class="carousel-indicators">
05<li data-target="#slider" data-slide-to="0" class="active"></li>
06<li data-target="#slider" data-slide-to="1"></li>
07<li data-target="#slider" data-slide-to="2"></li>
08</ol>
09<div class="carousel-inner">
10<!-- slides -->
11<div class="item active">
12<div class="container">
13<div class="carousel-caption">
14<h1>Lorem ipsum - 1</h1>
15<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
16<p><a class="btn btn-lg btn-default" href="#" role="button">Button 1</a></p>
17</div>
18</div>
19</div>
20<div class="item">
21<div class="container">
22<div class="carousel-caption">
23<h1>Lorem ipsum - 2</h1>
24<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
25<p><a class="btn btn-lg btn-primary" href="#" role="button">Button 2</a></p>
26</div>
27</div>
28</div>
29<div class="item">
30<div class="container">
31<div class="carousel-caption">
32<h1>Lorem ipsum - 3</h1>
33<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
34<p><a class="btn btn-lg btn-warning" href="#" role="button">Button 3</a></p>
35</div>
36</div>
37</div>
38</div>
39<!-- left-right controls -->
40<a class="left carousel-control" href="#slider" data-slide="prev"><spanclass="glyphicon glyphicon-chevron-left"></span></a>
41<a class="right carousel-control" href="#slider" data-slide="next"><spanclass="glyphicon glyphicon-chevron-right"></span></a>
42</div><!-- /.carousel -->
The familiar – this is because it contains quite usual elements: the ability to switch slides (indicators), the buttons back and forth, and the slides themselves.
01 | <!-- slider --> |
02 | <div id="slider" class="carousel slide" data-ride="carousel"> |
03 | <!-- controls --> |
04 | <ol class="carousel-indicators"> |
05 | <li data-target="#slider" data-slide-to="0" class="active"></li> |
06 | <li data-target="#slider" data-slide-to="1"></li> |
07 | <li data-target="#slider" data-slide-to="2"></li> |
08 | </ol> |
09 | <div class="carousel-inner"> |
10 | <!-- slides --> |
11 | <div class="item active"> |
12 | <div class="container"> |
13 | <div class="carousel-caption"> |
14 | <h1>Lorem ipsum - 1</h1> |
15 | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p> |
16 | <p><a class="btn btn-lg btn-default" href="#" role="button">Button 1</a></p> |
17 | </div> |
18 | </div> |
19 | </div> |
20 | <div class="item"> |
21 | <div class="container"> |
22 | <div class="carousel-caption"> |
23 | <h1>Lorem ipsum - 2</h1> |
24 | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p> |
25 | <p><a class="btn btn-lg btn-primary" href="#" role="button">Button 2</a></p> |
26 | </div> |
27 | </div> |
28 | </div> |
29 | <div class="item"> |
30 | <div class="container"> |
31 | <div class="carousel-caption"> |
32 | <h1>Lorem ipsum - 3</h1> |
33 | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p> |
34 | <p><a class="btn btn-lg btn-warning" href="#" role="button">Button 3</a></p> |
35 | </div> |
36 | </div> |
37 | </div> |
38 | </div> |
39 | <!-- left-right controls --> |
40 | <a class="left carousel-control" href="#slider" data-slide="prev"><spanclass="glyphicon glyphicon-chevron-left"></span></a> |
41 | <a class="right carousel-control" href="#slider" data-slide="next"><spanclass="glyphicon glyphicon-chevron-right"></span></a> |
42 | </div><!-- /.carousel --> |
